静的Webサイトホスティング二重化してみる(その1)
AWSの静的Webサイトホスティングパターンはされつくしている感じがありますが、それ関連の記事です。CloudFrontってそこそこの頻度で障害を起こしているのでCloudFront障害時でもなんとかサイトのサービスを継続して提供できないかと思い色々と調べてみました。
こんな風にとかこんな感じでKeyCDNを使っているケースが多いみたいです。まぁそのパターンでやってみるという手もあるのですが、裏側がS3だとAWSが壊滅したときにアウトです。
Route53は100%の可用性を誇っているので、まぁそこは利用するとしてそのほかで色々と構成を考えていきたいと思います。今回はその1なのでまずはAWSでCloudFront+S3を使って独自ドメインでサイトを立てるところからスタートします。
◆シリーズ
その1:AWSでCloudFront+S3構成を作る
その2:GoocleCloudでLoadBaranser+GCS構成を作りDNSでフェイルオーバ
その3:S3とGCSにGitHubActions使ってコンテンツ同期
◆手順
2.Freenomで取得したドメインにRoute53情報登録
3.S3バケット作成
4.ACMで証明書作成
5.CloudFrontの設定
6.Route53のAレコード設定
1.Route53でホストゾーン作成
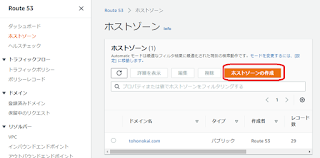
・Route53で[ホストゾーン]を選びホストゾーンを作成をクリックする
・「ホストゾーンの作成」が表示されるので[ドメイン名]を入力し[ホストゾーンの作成]をクリックする。
・[ホストゾーン]を選ぶとNSレコードができているのでそのNSレコードをメモする。
2.Freenomで取得したドメインにRoute53情報登録
*ドメインの取得は参考サイト見てやってください。
・freenomにログインし[Services]→[MyDomains]をクリック
・取得したドメインの横にある[ManageDomain]をクリック
・[ManagementTools]をクリックし[Nameservers]をクリック
・[Use custom nameservers (enter below)]をクリックしNameserver1~4までにRoute53で発行したNSレコードを入力し[ChangeNameservers]をクリック
3.S3バケット作成
1)ログ用のバケット作成(S3用とCloudFront用の2つを作成
・バケット名を入力する
・[パブリックアクセスをすべてブロック]となっていることを確認
・他は設定を変更せずに[バケットを作成]をクリック
2)コンテンツ用バケット作成
・バケット名を入力する
・[パブリックアクセスをすべてブロック]のチェックを外す。一番下の承認箇所にチェックをつける。
・[バケットのバージョニング]を「有効」に変更して[バケットの作成]をクリック
・該当のバケットを選択して[プロパティ]をクリックする。
・サーバのアクセスログ記録で[編集]をクリック
・サーバのアクセスログ記録を[有効にする」を選択してターゲットバケットについて[参照]をクリックして選択する
・[パスの選択]をクリック
・[変更の保存]をクリック
・index.htmlやエラーページのhtmlをアップロードしておく。
4.ACMで証明書作成
・サービスでACMを選択してリージョンで[バージニア北部]を選択する
・[証明書のリクエスト]をクリック
・[パブリックの証明書のリクエスト]を選んで[証明書のリクエスト]をクリック
・ドメイン名を入力する。ワイルドカード証明書も必要なので[この証明書に別の名前を追加]をクリックして[次へ]をクリックする
・検証方法の選択では[DNSの検証]を選択して[次へ]をクリック
・タグを追加では[確認]をクリック
・確認となるので[確定とリクエスト]をクリック
・検証状況が表示されるので[続行]をクリック
・ドメインの横の「▼」をクリックし「Route53でのレコードの作成」をクリックする
・レコード作成確認となるので[作成]をクリックする
・ワイルドカードのドメインも同じ要領でRoute53にレコードを作成する。
※Route53にはCNAMEが作成される。
5.CloudFrontの設定
※反映完了までには15分程度必要
・サービスでCloudFrontを選択してDistributionsから[Create Distribution]をクリックする
・Select a delivery methodでWebの方の[Get Started]をクリック
・Create Distribution設定
・Origin SettingsのOrigin Domain Nameで対象S3のバケットを選択、Restrict Bucket Accessで[Yes]を選択、Origin Access Identityで[Create a New Identity]を選択し、Grant Read Permissions on Bucketにて[Yes, Update Bucket Policy]を選択する。
・Default Cache Behavior SettingsでViewer Protocol Policyにて [Redirect HTTP to HTTPS]を選択する。Cache Policyは [Managed-CachingDisabled]を選択する。
・Distribution SettingsでAlternate Domain Names(CNAMEs)の箇所にドメインを入力する。SSL Certificateで [Custom SSL Certificate]を選択してACMで作成した証明書を選択する。
・Default Root Objectに[index.html]を入力し、Standard Loggingで [On]を選択してS3 Bucket for LogsでCloudFrontログ用に作成したS3バケットを選択する。最後に[Create Distribution]をクリックする。
・Distributionsから作成されているCloudFrontのDistributionを選択する
・[Error Pages]タブを選択して[Create Custom Error Response]をクリックする
・HTTP Error Codeでエラーコードを選択する。Customize Error Responseで[Yes]を選択してResponse Page pathでS3バケットに上げているエラーページ用htmlを指定しHttp Response CodeでHTTP Error Codeと同じものを指定する。最後に[Create]をクリック
※必要数分作成する
・GeneralでDomain Nameをメモしておく(Route53設定で使用する。)
6.Route53のAレコード設定
・サービスでRoute53を選択して[ホストゾーン]をクリックし、設定したいドメインを選択する
・[レコードを作成]をクリック
・ルーティングポリシー設定で[シンプルルーティング]を選択して[次へ]をクリック
・[シンプルなレコードを定義]をクリック
・CloudFrontディストリビューションへのエイリアスを選択しメモしておいたCloudFrontのDomain Nameを選択する。最後に[シンプルなレコードを定義]をクリック
◆参考サイト
・無料ドメイン取得
https://qiita.com/teekay/items/135dc67e39f24997019e
・S3+CloudFront静的サイト構成
https://qiita.com/NaokiIshimura/items/46994e67b712831c3016
https://dev.classmethod.jp/articles/cloudfront-s3-web/
https://qiita.com/jasbulilit/items/73d70a01a5d3b520450f
・CloudFrontキャッシュ無効化
https://dev.classmethod.jp/articles/aws-amazon-cloudfront-no-cache-by-ttl-setting/
https://qiita.com/yamotuki/items/aff852576c7414b67325
・CloudFrontカスタムエラーページ設定
https://blog.nijot.com/aws/maintenancewindow-with-cloudfront/
・CloudFrontエラー
https://qiita.com/SugimuraCraft/items/a3a05bed38e9d24eacfd
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/http-400-bad-request.html












































コメント