静的Webサイトホスティング二重化してみる(その2)

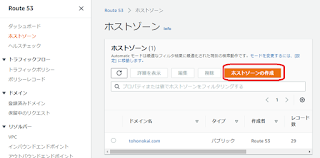
少し間が空いてしまいました。 前回 に引き続いて静的ホスティングサイトを二重化してみる編です。バックアップサイトをどうするか考えたときに、パッと出てきたのがそう、 GoogleCloud です。以前に GoogleCloudで静的サイトホスティング をやったときは結局は FireBaseでやっちゃいました が今回は冗長構成を取るという構成なのでFireBaseよりはGoogleCloud本体を使用した構成で考えています。下図の様な感じですね。ひとまずGoogleCloud側の作業に取り掛かります。ちなみにGoogleCloudは一部コマンドラインで設定とかあるんですが面倒なのですべてコマンドラインで操作しました。GUIでポチポチやってもいいんですが、どうしても一部コマンドラインが入るのでそれならということでコマンドラインでやりました。まぁほとんど参考サイトのコピペですけどね。 ◆シリーズ その1:AWSでCloudFront+S3構成を作る その2:GoocleCloudでLoadBaranser+GCS構成を作りDNSでフェイルオーバ その3:S3とGCSにGitHubActions使ってコンテンツ同期 その4:TerraformでIaC化 ◆手順概要 1.事前準備 1-1.GoogleCloudプロジェクト関連設定 1-2.静的IPアドレス取得 1-3.GCP用のSSL証明書発行 2.GoogleCloud作業 2-1.CloudStorageでバケット作成・公開設定 2-2.LoadBarancingの設定 3.Route53のフェイルオーバ設定 3-1.Aレコードの削除 3-2.ヘルスチェックの作成 3-3.フェイルオーバーレコードの作成 1.事前準備 1-1.GoogleCloudプロジェクト関連設定 $ gcloud components update $ gcloud config list $ gcloud config set project create {project_name} $ gcloud config set project {project_name} $ gcloud config configurations activate {project_name} $ gcloud config configurations list...